五大技巧幫你提速響應(yīng)式網(wǎng)頁設(shè)計項目
2017/11/3 17:22:10 技術(shù)文章

沒有哪個成功的Web項目是在設(shè)計師和開發(fā)無法流暢溝通的前提下搞定的,協(xié)作才是做好項目的基礎(chǔ)。
我曾看到經(jīng)驗豐富的設(shè)計師和開發(fā)者因為溝通不暢和誤會導(dǎo)致項目失敗,也見過新手設(shè)計師和開發(fā)團隊一起通過高效協(xié)同,做出驚艷無比的設(shè)計項目。在項目之初充分的磨合,能讓項目在后續(xù)的快速迭代中更為流暢。足夠和諧的溝通不僅有利于工作,而且能讓整個團隊保持情緒的穩(wěn)定性。
而在響應(yīng)式網(wǎng)頁設(shè)計項目中,設(shè)計師和開發(fā)者之間的溝通流暢與否,就顯得更為重要。
設(shè)計響應(yīng)式網(wǎng)站的時候,整個團隊必須為大量不同尺寸屏幕的設(shè)備充分考慮,習(xí)慣于“像素精準(zhǔn)”的設(shè)計師和開發(fā)者需要對流動的界面和大量的不同比例的設(shè)備有充分的準(zhǔn)備。簡而言之,響應(yīng)式設(shè)計使得整個項目交付面臨著大量的不確定因素,這也是響應(yīng)式網(wǎng)站項目的難點。
希望接下來的5個小技巧,能幫各個團隊順利搞定這種項目中的溝通障礙和技術(shù)問題。
1、優(yōu)先專注“極端”尺寸
當(dāng)你面對著手機屏幕和桌面端顯示器這兩種極端的屏幕尺寸之時,疑問會自然而然出現(xiàn)。有的設(shè)計師打一開始就從動態(tài)的視角開始他們的設(shè)計,但是絕大多數(shù)的設(shè)計師仍然是從靜態(tài)的頁面開始著手設(shè)計的:選擇一個固定的高度和寬度,繪制相應(yīng)的草圖或者視覺稿。
這樣一來,就引出了幾個問題:你的開發(fā)團隊優(yōu)先考慮什么尺寸?設(shè)計團隊首先交付的高保真視覺稿是哪個尺寸的?從技術(shù)限制的角度出發(fā),你應(yīng)該優(yōu)先考慮什么設(shè)備?
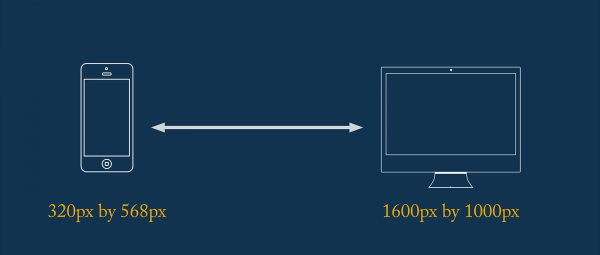
我始終推薦從用戶最基本的“極端”尺寸開始考慮,推薦當(dāng)前(2015年)常用設(shè)備中最小和最大的情況:
320 x 568 px (iPhone 5 ,由于它是視網(wǎng)膜屏幕,平時我們是按照72dpi來設(shè)計,但是iPhone 5的顯示實際是144px,所以我們給出了這樣的一個設(shè)計尺寸。作為UI設(shè)計師的你應(yīng)該很清楚@2x和@3x的問題)
1600×1000 px (桌面顯示器的常見尺寸)
當(dāng)然,你的用戶的實際情況可能略有不同,稍加調(diào)查,確定“極端情況”。
“剛剛開始響應(yīng)式網(wǎng)頁項目的時候,從用戶最常見的最大和最小尺寸設(shè)計著手。”
當(dāng)你面對最小的屏幕的時候,你需要在小屏幕上呈現(xiàn)出最重要的內(nèi)容,如何選取是一件頗為費神的事情。但是面對大屏幕的時候,你所思考的事情又是截然相反的:怎么展示內(nèi)容才算是過多?分欄是否因太寬降低了易讀性?如何選取元素才能避免這樣的問題?最后,面對兩個不同尺寸的界面,你還要考慮它們所涉及的輸入方式,最小的屏幕上通常是觸摸屏和虛擬鍵盤,最大的屏幕上,絕大多數(shù)時候是傳統(tǒng)的鍵盤鼠標(biāo)。
這里最重要的事情可能是你需要一次挑選兩個界面尺寸來做,而不是傳統(tǒng)的針對一個屏幕設(shè)計,然后完成剩下的部分。設(shè)計師和開發(fā)者在這個問題上出現(xiàn)分歧,對后續(xù)的影響是非常大的。
2、討論不同斷點之間內(nèi)容布局
在日常的網(wǎng)頁設(shè)計中,大家對于靜態(tài)的線框圖投注了如此之多的關(guān)注,但是在做響應(yīng)式設(shè)計的時候,應(yīng)該始終謹記頁面內(nèi)的布局是流動的。這也就意味著,你網(wǎng)頁的用戶絕大多屬時候所體驗到的頁面其實是它的“中間態(tài)”。所以,你必須考慮隨著屏幕尺寸大小的轉(zhuǎn)變,布局設(shè)計的每一個調(diào)整和改變。比如,當(dāng)屏幕尺寸變小的時候,文本內(nèi)容需要收縮,并且和混排的圖片會與文章縮到一欄中去。
這些適配能與不能、該與不該的問題上,盡量不要同你的開發(fā)團隊去“假設(shè)”或者“推測”。積極主動地去確定這些信息,在你負責(zé)開發(fā)的同事還沒有做太多之前,和他們達成共識。對于復(fù)雜的布局改變,事先繪制先框圖或者草圖來單獨說明,是非常明智的選擇。對于一些不那么重要的特性,通過簡短的討論或者電子郵件通知就足夠了。
3、對于圖片素材的處理策略早做準(zhǔn)備

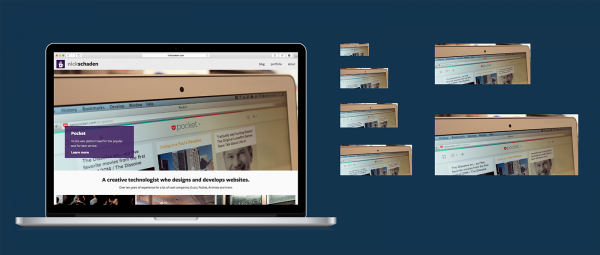
響應(yīng)式網(wǎng)頁中的圖片,通常是由一組多個不同尺寸的圖片組成的。比如我的個人網(wǎng)站首頁頂部的大圖,就是由一組6個圖片組成的,分辨率和尺寸各不相同,確保不同的設(shè)備都能匹配上對應(yīng)的圖片。
圖片格式和尺寸通常會讓團隊內(nèi)的設(shè)計師和開發(fā)者之間產(chǎn)生隔閡。你可以用PNG,也可以用JPG,圖標(biāo)字體和SVG也會在網(wǎng)頁上很好的運用。也就是說,并沒有一個正確的答案:用什么更多是取決于可用的內(nèi)容和資源本身。但是重要的地方在于,大家要在使用格式上達成共識,并且堅持使用下去。另外,你可能也想鉆研出一套通用的圖片尺寸體系,運用在不同的項目中。
不過對于現(xiàn)代的響應(yīng)式網(wǎng)頁設(shè)計,這僅僅只是一個起點。現(xiàn)在要做你至少需要兩套圖片素材,一種是給普通PPI的屏幕所設(shè)計,一種是給高PPI的視網(wǎng)膜屏所準(zhǔn)備的。更完備的響應(yīng)式網(wǎng)頁,對于圖集和素材的要求更高,細分更多,針對性更強。
盡量避免將響應(yīng)式圖片格式的篩選決策留到項目后期。
最起碼,你得針對不同像素密度的屏幕作出基本的區(qū)分。仔細讀一下這篇關(guān)于srcset的文章,或者使用Picturefill這樣的工具來確保跨瀏覽器支持。如果你覺得整個方案不堪重負,那么不妨從小的部分開始做起。逐步調(diào)整圖片元素的srcset屬性就是一個不錯的開始,在這個過程中,你會逐步看到網(wǎng)頁的響應(yīng)越來越靠譜。
4、從基礎(chǔ)元素開始思考,使用模塊化設(shè)計
我的響應(yīng)式網(wǎng)頁設(shè)計流程深深地受到了Brad Frost 的Atomic Web Design和Jonathan Snook 的SMACSS的影響。兩個框架都依靠小而可復(fù)用的基礎(chǔ)組件來實現(xiàn)強大的網(wǎng)絡(luò)架構(gòu)。
所以,在與開發(fā)者交接的過程中,我會優(yōu)先專注小而可復(fù)用的組件,因為它們能給不同平臺不同設(shè)備帶來相同的用戶體驗和視覺效果。這種一致性會更容易為開發(fā)團隊所消化吸收。而且,小組件在不同頁面之間的復(fù)用性也非常強,所以,如果你設(shè)計出了一套高效的方案,今后還會有用武之地。
想象一下,你正在設(shè)計一個帶有大標(biāo)題、高清大圖和表單的注冊頁面。由于網(wǎng)頁是響應(yīng)式的,所以所有這些元素都會隨著設(shè)備和屏幕的轉(zhuǎn)換而變化尺寸。那么在項目研發(fā)早期,應(yīng)該同開發(fā)團隊一起鉆研,敲定頁面所涉及的各個細節(jié)。它看起來應(yīng)該是什么樣子?用什么樣的驗證機制?如果要輸入表單,如何配合觸摸屏和傳統(tǒng)的鍵鼠?
5、讓開發(fā)者給視覺和體驗設(shè)計做反饋
有些設(shè)計師在產(chǎn)品設(shè)計會議、可用性設(shè)計環(huán)節(jié)和其他的溝通環(huán)節(jié)不讓開發(fā)者參與或提供反饋。這種放任和封閉是錯的。要知道,經(jīng)驗豐富的開發(fā)者在產(chǎn)品、體驗和設(shè)計領(lǐng)域同樣有著極為豐富的知識。讓他們參與到這些環(huán)節(jié)中,能讓產(chǎn)品更加成熟。前端和設(shè)計師在技能上的重疊就更多了。
越來越多的設(shè)計師開始自己寫代碼了,開發(fā)者也逐漸習(xí)慣于制作快速原型、先框圖,并且也會在私底下惡補美學(xué)和設(shè)計類的知識。響應(yīng)式網(wǎng)頁設(shè)計的出現(xiàn),使得兩個職業(yè)之間的交疊越來越多,加劇了這一趨勢。雖然沒有設(shè)計師的頭銜掛在開發(fā)者頭上,但是他們對于設(shè)計往往能說出驚人之語,發(fā)人深省。
當(dāng)然,不同的角色和職責(zé)的劃分依然是極為重要的。但是稍微調(diào)整一些小步驟,確實能顯著提高最終產(chǎn)品。所以,你做下一輪產(chǎn)品可用性測試的時候,不妨帶著開發(fā)者一起來討論。
結(jié)語
所有這五個技巧都需要實現(xiàn)計劃,并且不停補充。絕大多數(shù)團隊都將注意力放在產(chǎn)品的發(fā)布和卡Deadline上,這個階段再來考慮這些問題,不利于產(chǎn)品,也不適合此刻團隊內(nèi)的設(shè)計師和開發(fā)者。
 全國服務(wù)咨詢熱線
全國服務(wù)咨詢熱線
于閥企品牌整合推廣_files/erweima.png) 關(guān)注中閥微信平臺
關(guān)注中閥微信平臺