最佳比例的秘密!教你如何在設(shè)計(jì)中充分運(yùn)用黃金比例
2017/11/3 17:22:29 技術(shù)文章什么是黃金比例?
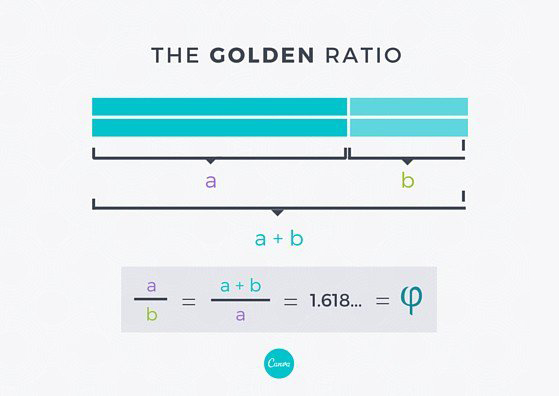
黃金比例是一個(gè)比較特殊的數(shù)學(xué)比例,通常我們會(huì)用線段分割來解釋這個(gè)比例:把一條線段分割為兩部分,較短部分與較長(zhǎng)部分長(zhǎng)度之比等于較長(zhǎng)部分與整體長(zhǎng)度之比,其比值是一個(gè)無理數(shù),取其前三位數(shù)字的近似值是0.618。

當(dāng)然,我們今天探討的并非是數(shù)學(xué)問題,而是設(shè)計(jì)和美。黃金比例之所以被冠名以“黃金”二字,自然是因?yàn)檫@個(gè)比例帶來的和諧與美感。當(dāng)你應(yīng)用到設(shè)計(jì)作品中的時(shí)候,這種比例會(huì)營造出藝術(shù)感。
黃金比例已經(jīng)被我們的先輩運(yùn)用了幾千年,從埃及的吉薩金字塔的設(shè)計(jì)比例到雅典的巴特農(nóng)神殿,從米開郎琪羅為西斯廷教堂所雕刻的亞當(dāng)?shù)竭_(dá)芬奇的蒙娜麗莎,從百事可樂的LOGO到推特的LOGO設(shè)計(jì),甚至我們的面孔都遵循這個(gè)數(shù)學(xué)比例。
事實(shí)上,我們的大腦似乎先天就比較青睞使用黃金比例的對(duì)象和圖片。這幾乎是下意識(shí)的吸引力,大腦甚至?xí)?duì)眼睛看到的事物進(jìn)行小幅度的微調(diào)以靠近黃金比例,提高我們自身對(duì)于外物的記憶和印象。
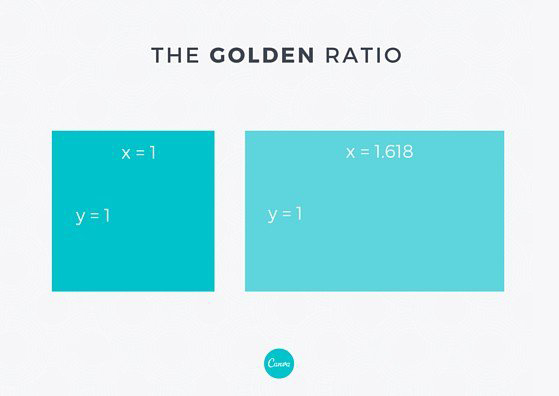
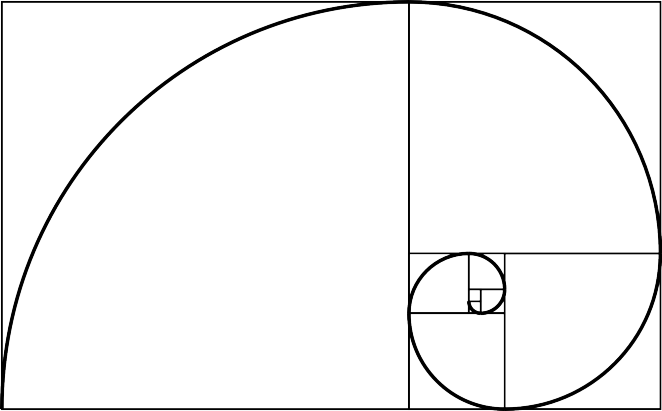
黃金比例無疑可以應(yīng)用于各種圖形。如果你將一個(gè)正方形拉伸為一個(gè)矩形,讓長(zhǎng)是寬的1.618倍,就可以獲得一個(gè)“完美”的矩形。

最有意思的是,你會(huì)發(fā)現(xiàn)這個(gè)漂亮的樣式在自然界中幾乎無處不在:蕨類植物的莖、鮮花、貝殼,甚至颶風(fēng)。這也就是為什么我們會(huì)覺得它們?cè)谝曈X上有著無與倫比的吸引力,因?yàn)樗鼈冊(cè)谧匀唤缰惺亲詈玫摹?

在設(shè)計(jì)中使用黃金比例的5種方法
1、布局:將尺寸設(shè)置成黃金比例
在布局中使用黃金比例的方法并不難,關(guān)鍵是控制比例和尺寸。重點(diǎn)很簡(jiǎn)單,把握好1:1.618的黃金比例。
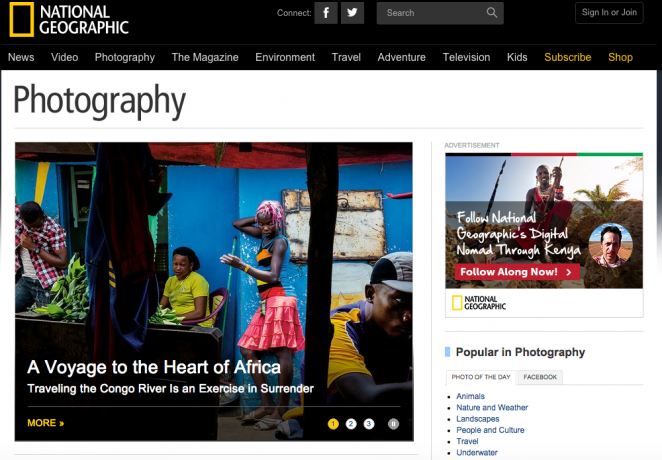
舉個(gè)例子,使用960px的寬度布局的時(shí)候,除以1.618可以得到594px,這個(gè)可以用作你的布局的高度,然后將整個(gè)布局劃分為兩欄,一欄方形,一欄矩形,一個(gè)協(xié)調(diào)的布局就出來了。

這種兩欄式布局在網(wǎng)頁上非常實(shí)用,我們所熟知的美國國家地理的網(wǎng)頁就是使用的這樣的布局方式,看起來可讀性非常不錯(cuò),比例平衡,符合網(wǎng)站內(nèi)容自然的特性。

2、間距:使用黃金螺旋布局
間距的控制和留白一樣,是設(shè)計(jì)中非常關(guān)鍵的元素。協(xié)調(diào)的布局能夠營造出優(yōu)秀的作品,那么如何借助黃金比例來協(xié)調(diào)頁面中的多種元素呢?合理的計(jì)算有的時(shí)候比直覺合適,如果能結(jié)合起來就更好了。
在基本的布局上,借助黃金螺旋來調(diào)整,是個(gè)不錯(cuò)的思路。多種不同的元素在同一頁面上的時(shí)候,黃金螺旋可以幫你篩選出合理的空間布局和間隙。

3、內(nèi)容:沿著黃金螺旋的軌跡
對(duì)于網(wǎng)頁內(nèi)容而言,黃金螺旋的軌跡同樣可以起到重要的作用。我們的視覺可以很自然地沿著黃金螺旋的軌跡運(yùn)動(dòng),這也就是說這樣設(shè)計(jì)網(wǎng)頁布局會(huì)讓訪客更加自然地瀏覽內(nèi)容。

4、圖片:黃金比例和三分法
對(duì)于圖片而言,布局自然是很重要的,無論是用來傳遞信息還是呈現(xiàn)圖像布局的美感。黃金比例可以讓圖片變得更加吸引眼球,讓重要的信息脫穎而出。平時(shí)我們所說的三分法布局,如何結(jié)合黃金比例,可以讓布局更漂亮。
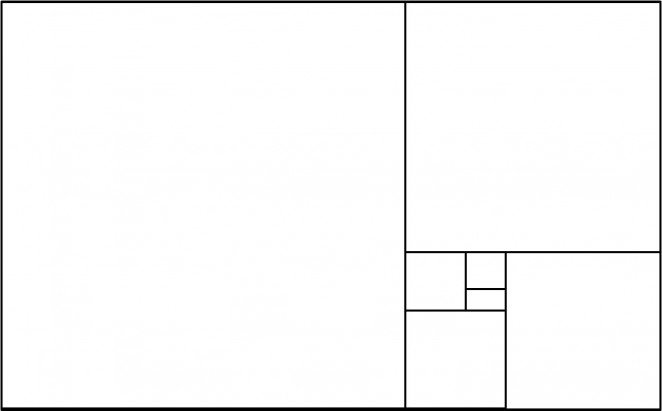
參考下方的圖片,借助將頁面進(jìn)行黃金比例分割的四條線,線條兩兩交匯的地方是最吸引用戶的地方。當(dāng)然,我們常見的三分法是讓同一個(gè)方向上的兩條線將布局按照1:1: 1的比例分割開來。

5、圖形:黃金比例圓形
黃金比例可以用來創(chuàng)建矩形也能用來創(chuàng)建比例協(xié)調(diào)的圓形。使用黃金比例不僅可以產(chǎn)生和諧的比例,而且能夠讓圖形保持較高的一致性。從百事和Twitter的LOGO來說說這個(gè)事情吧。

 全國服務(wù)咨詢熱線
全國服務(wù)咨詢熱線
于閥企品牌整合推廣_files/erweima.png) 關(guān)注中閥微信平臺(tái)
關(guān)注中閥微信平臺(tái)