極簡(jiǎn)風(fēng)格網(wǎng)頁(yè)設(shè)計(jì)技巧
2017/11/3 17:22:29 技術(shù)文章什么是簡(jiǎn)約風(fēng)格的網(wǎng)站?
扁平設(shè)計(jì)、英雄形象和漢堡包菜單等等許多這些現(xiàn)在流行的設(shè)計(jì)趨勢(shì),都是于2000年開始逐漸受到極簡(jiǎn)風(fēng)格的影響才誕生的。
「這里的英雄形象指的是:在網(wǎng)站首頁(yè)上使用的大尺寸圖片。在日本,作為視覺的關(guān)鍵,也被稱為主視覺。在Bootstrap中也有命名為「Hero unit」的組件而被大家廣泛使用著。」
現(xiàn)在為我們提供了許多服務(wù)的google,它的主頁(yè)也已經(jīng)有15年以上沒有變動(dòng)過了。
谷歌一直被評(píng)為采用簡(jiǎn)約風(fēng)格的Web界面的先驅(qū),自20世紀(jì)90年代所提供的測(cè)試版以來,一直都很重視界面的簡(jiǎn)潔性。
關(guān)于簡(jiǎn)約風(fēng)格的討論還在繼續(xù),但也有一些很多設(shè)計(jì)師都認(rèn)同的共同點(diǎn)。那么,就讓我們一起來詳細(xì)的看一看簡(jiǎn)約風(fēng)格究竟有著哪些特征吧。

只有必要的元素
簡(jiǎn)約風(fēng)格的哲學(xué)非常簡(jiǎn)單,即“少即是多(英文:Less is More)”。在 網(wǎng)頁(yè)設(shè)計(jì) 中,只使用真正有必要的要素,就可以實(shí)現(xiàn)更多的事情。簡(jiǎn)約風(fēng)格的 網(wǎng)頁(yè)設(shè)計(jì) 策略,就是刪除用戶操作時(shí)不必要的內(nèi)容,以實(shí)現(xiàn)接口界面的單純化。
屏幕上的要素越少,所留下的要素就會(huì)變得更強(qiáng)。如果在屏幕上的設(shè)計(jì)要素只有一個(gè),信息就能很準(zhǔn)確的傳遞給用戶。
極簡(jiǎn)風(fēng)格是刪除所有讓用戶無法專注于內(nèi)容的元素。但與此同時(shí),為了防止刪除或者隱藏了對(duì)用戶來說真正必要的內(nèi)容,而讓用戶的操作感到困難,你需要仔細(xì)地檢查。對(duì)內(nèi)容的周圍加以設(shè)計(jì),使用戶不會(huì)感到混亂,讓我們留下一些輔助元素(如導(dǎo)航菜單)吧。
留白空間
簡(jiǎn)約風(fēng)格的最常見的元素,就是什么設(shè)計(jì)元素都沒有。簡(jiǎn)約風(fēng)格最重要的一點(diǎn)就是負(fù)空間或留白空間,這些將有助于引導(dǎo)用戶的視線。在設(shè)計(jì)要素的周圍留有許多留白空間,就可以很好的將用戶的視線集中起來。
留白空間對(duì)簡(jiǎn)約風(fēng)格來說是最重要的元素。
視覺特性
在簡(jiǎn)約風(fēng)格中,每一個(gè)設(shè)計(jì)的細(xì)節(jié)都是非常重要的。接下來介紹一些在設(shè)計(jì)中可以靈活使用的要點(diǎn)。
平整紋理(英:flat textures)
在簡(jiǎn)約風(fēng)格的界面中,簡(jiǎn)單的紋理和圖標(biāo)是經(jīng)常被使用的圖形元素。在界面中,不管是清晰高亮的效果、模糊陰暗的效果還是給UI 元素添加上光澤表現(xiàn)3D的效果都是沒有必要的。

色彩鮮艷的圖片
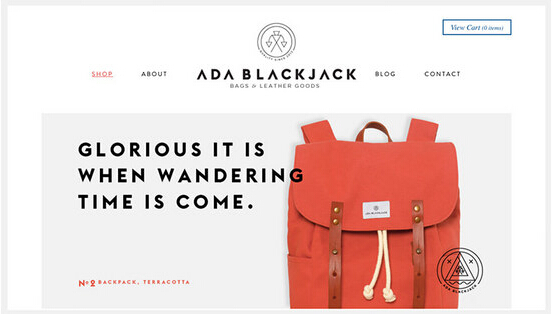
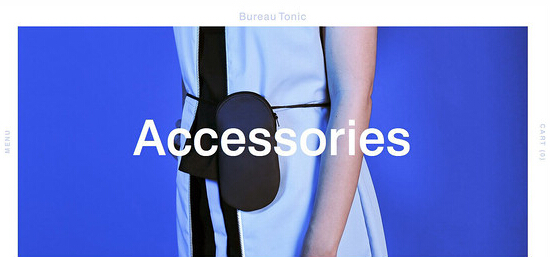
圖片是簡(jiǎn)約設(shè)計(jì)中最醒目的要素,可以渲染出作品的氛圍。然而,我們也需要謹(jǐn)記,必須要使用抓住了簡(jiǎn)約風(fēng)格特點(diǎn)的圖片。選擇了錯(cuò)誤的圖像(如亂七八糟不能集中的圖像),它會(huì)抵消采用了簡(jiǎn)約風(fēng)格界面的好處。
簡(jiǎn)約風(fēng)格中最搶眼的英雄圖像
用最少的顏色
在簡(jiǎn)約風(fēng)格中,無需添加設(shè)計(jì)元素和圖形,只使用顏色便能引起視覺上的關(guān)注,將視線集中到元素之上。因?yàn)槭褂玫念伾珨?shù)量必須很少,所以必須做出具有創(chuàng)意的視覺性層次感效果。
用戶所能利用的有效情報(bào)很少,配色就會(huì)變得顯眼,對(duì)網(wǎng)站也會(huì)有著顯著的影響。
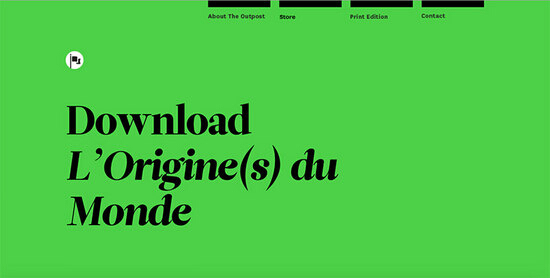
印刷字體
大膽的印刷體,側(cè)重于將瞬間描述所記載的詞匯和內(nèi)容作為焦點(diǎn),以達(dá)到更有趣味的視覺效果。當(dāng)你使用引人注目的具有魅力的印刷體時(shí),使用文字來傳遞情報(bào)是非常有效的。
想傳遞信息時(shí),請(qǐng)使用具有魅力的印刷字體吧。

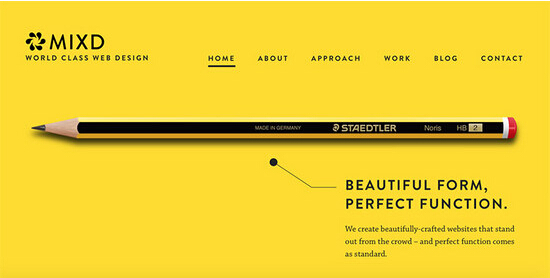
對(duì)比度
由于使用了比平時(shí)較少的設(shè)計(jì)元素,當(dāng)你想創(chuàng)建一個(gè)具有視覺性層次感的畫面時(shí)是非常有創(chuàng)意的想法。在下面的案例中,白色的背景與黑色的寶石作為視覺性的要素被使用,實(shí)現(xiàn)了經(jīng)典的簡(jiǎn)約風(fēng)格。
簡(jiǎn)約設(shè)計(jì)中,多數(shù)情況下只使用一種顏色作為重點(diǎn),那個(gè)顏色可以強(qiáng)調(diào)重要元素。
簡(jiǎn)約Web風(fēng)格的實(shí)踐總結(jié)
對(duì)于簡(jiǎn)約風(fēng)格,請(qǐng)不要以為看起來簡(jiǎn)單,做起來就會(huì)很容易。使用的設(shè)計(jì)元素很少,界面也變得簡(jiǎn)單,所以有必要給用戶提供在同一平面內(nèi)舒適的體驗(yàn)。
一個(gè)屏幕,一個(gè)焦點(diǎn)
遵從“一個(gè)頁(yè)面一個(gè)概念”的原則,以單一的視覺要素為中心傳達(dá)一個(gè)概念為吸引點(diǎn),在各個(gè)頁(yè)面都用心設(shè)計(jì)吧。

將魅力展現(xiàn)在首屏
充分配合留白空間的重要內(nèi)容,然后隨著滾動(dòng)不斷提高內(nèi)容的密度吧。
簡(jiǎn)單易懂的宣傳詞
《The ELements of Style》作者Strunk先生與White先生,提倡“省略不必要的單詞(英: Omit needless words)”。將完成的內(nèi)容再編輯,選擇傳遞信息所需的最低限度的單詞吧。
讓導(dǎo)航菜單變得簡(jiǎn)單(但不是隱藏)
簡(jiǎn)單易懂的導(dǎo)航菜單一直是 網(wǎng)頁(yè)設(shè)計(jì) 中非常重要的要素。然而,這并不意味著將它隱藏起來。
在使用漢堡菜單簡(jiǎn)化界面之前,讓我們先確認(rèn)為什么要使用它。漢堡菜單會(huì)讓菜單的各個(gè)項(xiàng)目變得很難找到,這是你所必須注意到的。在多數(shù)情況下總是顯示的導(dǎo)航菜單是有效的。讓我們比較一下下面的案例。
上面的案例是點(diǎn)擊才會(huì)顯示導(dǎo)航菜單,而下面的則是總是顯示導(dǎo)航菜單。

嘗試使用動(dòng)畫
由于使用動(dòng)畫效果的機(jī)會(huì)越來越多,尚未使用動(dòng)畫效果的簡(jiǎn)約風(fēng)格的網(wǎng)站人氣恐怕會(huì)下降。但是,這些新的效果也需要遵守簡(jiǎn)約風(fēng)格的原則,謹(jǐn)慎小心的使用。
為著陸頁(yè)和投資網(wǎng)站保留簡(jiǎn)約風(fēng)格
「這里的著陸頁(yè)指的是:在互聯(lián)網(wǎng)營(yíng)銷中,引導(dǎo)頁(yè)就是當(dāng)潛在用戶點(diǎn)擊廣告或者利用搜索引擎搜索后顯示給用戶的網(wǎng)頁(yè)。一般這個(gè)頁(yè)面會(huì)顯示和所點(diǎn)擊廣告或搜索結(jié)果鏈接相關(guān)的擴(kuò)展內(nèi)容,而且這個(gè)頁(yè)面應(yīng)該是針對(duì)某個(gè)關(guān)鍵字(或短語)做過搜索引擎優(yōu)化的。」
重視內(nèi)容,所有的網(wǎng)站都可以使用,但不一定都是合適。簡(jiǎn)約風(fēng)格的目的非常簡(jiǎn)單,正如下面的例子,他適合著陸頁(yè)(英:Landing Page)和投資網(wǎng)站(英:portfolio sites)這類內(nèi)容相對(duì)較少的網(wǎng)站。
設(shè)計(jì)師Brian Danaher的投資網(wǎng)站,對(duì)大多數(shù)設(shè)計(jì)師來說是一個(gè)典型的簡(jiǎn)約風(fēng)格的例子。
越是復(fù)雜的網(wǎng)站想使用簡(jiǎn)約風(fēng)格的效果,就越是困難。內(nèi)容豐富的網(wǎng)站,由于缺少設(shè)計(jì)要素恐怕將會(huì)給用戶帶來混亂。在這種情況下,創(chuàng)建具有簡(jiǎn)約風(fēng)格的著陸頁(yè),可以幫助你的用戶瀏覽到他需要瀏覽的詳細(xì)內(nèi)容。

與簡(jiǎn)約風(fēng)格相關(guān)的工具
Minimalist Color Palettes :一些簡(jiǎn)約風(fēng)格的配色方案,將幫助你脫離標(biāo)準(zhǔn)的黑白設(shè)計(jì)創(chuàng)造更多的組合。
Color Contrast Checker :輸入前景色和背景色,計(jì)算機(jī)自動(dòng)幫助你計(jì)算百分比,輕松的就能創(chuàng)建很棒的顏色組合。
總結(jié)
簡(jiǎn)約風(fēng)格的網(wǎng)站,通過刪除不必要的設(shè)計(jì)元素和與用戶目的無關(guān)的內(nèi)容,將網(wǎng)頁(yè)的接口變得簡(jiǎn)單。為了使這一類型的網(wǎng)站變得具有非凡的吸引力,精煉的設(shè)計(jì)與簡(jiǎn)易的操作相組合是非常重要的。能更簡(jiǎn)單地誘導(dǎo)用戶的網(wǎng)站,會(huì)成為非常強(qiáng)有力的交互工具。
 全國(guó)服務(wù)咨詢熱線
全國(guó)服務(wù)咨詢熱線
于閥企品牌整合推廣_files/erweima.png) 關(guān)注中閥微信平臺(tái)
關(guān)注中閥微信平臺(tái)