
隨著技術的蓬勃發展,網頁已經深入到了我們日常生活的方方面面,而用戶們也越來越注重線上的體驗。
自身、互動、相關這三個關鍵詞,是用戶期望通過他們的 UX 設計來滿足的體驗。而這也意味著網頁設計師將要面臨更加嚴峻的網站開發挑戰,他們需要感知用戶的體驗,并貫穿到網站開發的全過程。
1. 傳統網頁設計的消亡
網頁設計正從傳統的概念中逐漸的消亡。或像 Eric Meyer 在最近的 Offscreen 雜志中所說的,他停止稱自己為網頁設計師,而是稱自己為“體驗設計師”。
在傳統的網頁設計中,設計的作用更多是讓研發人員看起來不錯,而現如今網頁設計已演變的不僅如此了。
網頁設計師(或體驗設計師)不再只是使網站“看起來美麗”。 相反,他們需要研究用戶的體驗以及他們之間的故事。
2. 對話式 UI
2016 年是對話式交互發展的重要的一年,作為 hashtag 的創始人以及前 Google 員工Chris Messina 說:
“2016 年是對話式商務的元年。”
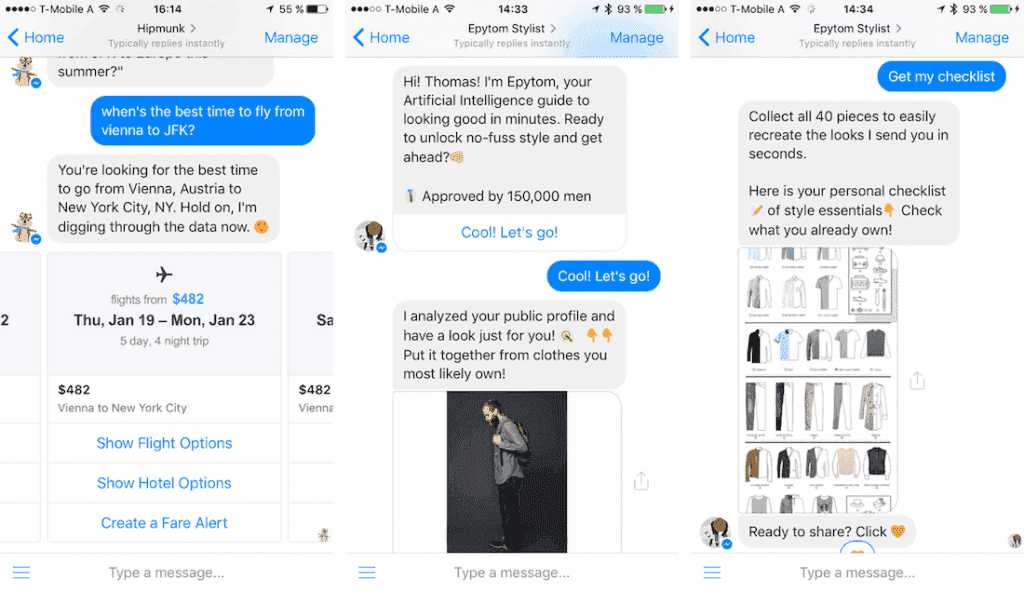
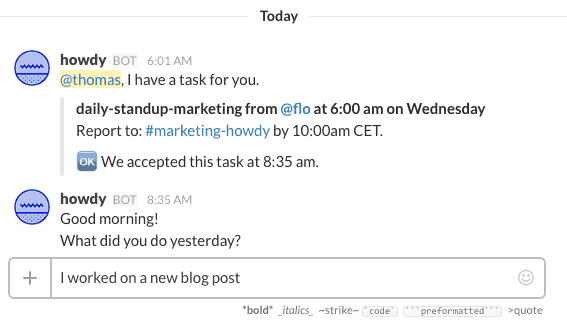
Chris 在這篇文章里提到,人們將通過聊天應用,通訊應用和其他自然語言界面來與公司、服務商和機器人進行交互。作為通訊應用平臺(例如 Slack,Facebook Messenger 或 WeChat)也超越了社交網絡應用的下載,企業開始思考如何利用這一變化。
因此,對話式用戶界面(例如網站)的設計,將成為大多數網頁設計師在 2017 年關注的重點。
雖然,仍然有諸多問題尚未解決,但請放心:對話式界面將成為 2017 年里的一個主要的話題。
3. GIFs 和其他動畫
眾多的網站和應用程序正在使用著動畫,而 GIFs 也逐步的成為了主流。
作為 Buffer 網站的內容制作官 Ash 說:
“GIFs 是偉大的。它們無處不在。”
現在它已經內置到 Facebook 和 Twitter 中,你也可以將 GIFs 用于你的網頁設計。
但不要過度的依賴它們——雖然,它們很好的吸引了用戶的注意。GIFs 可讓你提供更豐富的產品體驗,演示工作流程,或者為你的客戶提供簡單的指導。
隨著多款 GIF 制作工具的出現(如 Photoshop,Giphy 或 record.it),網頁設計師在其設計的過程中也不會受到限制。
4. 下一代響應式設計
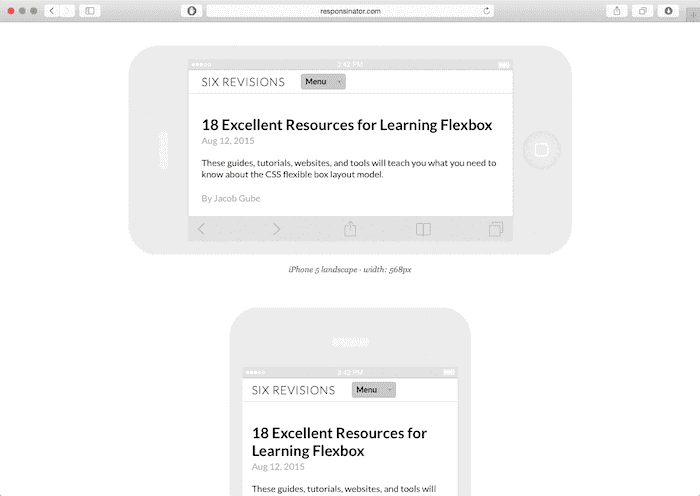
響應式設計將繼續占據著主導地位,因為它是實現最佳用戶體驗的有效方式之一。CSS media queries 為網站提供了靈活性,并根據訪問網站的不同設備進行調整。
2016 年 4 月,谷歌對網站的排名算法進行了調整,并對網站內容進行了優化。我們看到了不少公司正忙于重新提升他們網站的 Google 排名。
作為建站者,我們必須接受這種情況。雖然,沒有一個通用標準,但我確信的是網站提供的選項越少,響應的時間越短,那么網站的轉化率就會得到提升。
5. 極簡主義的網頁設計
在 2017 年極簡主義將會達到一個全新的高度。當用戶點擊首頁后,呈現的將是類似于“卡片”一樣的展現,它們成為了用戶獲取網站更多信息的入口。而對于網站本身,多圖片的展示也可用于可視化的專題推薦,并可以促使用戶進行點擊。
Netflix 就是一個比較成功的網站示例。卡片圖像不僅能夠詮釋節目或電影的更多內容,而且可以減少網站的使用空間。
總體上,人們更青睞那些在視覺上清晰、簡單的網頁設計。
6. 數據可視化
現如今,數據和分析越來越重要。而大品牌服務商正為用戶提供了一個查看自己網站的統計數據的機會。
通過可視化的數據展示來增加用戶與數據間的交互。當涉及讓用戶更好的表達時,豐富多彩的圖表會特別有用。例如你可以使用 Tableau 來創建吸引用戶注意的圖表。
7. 減少圖庫圖片,增加真實照片
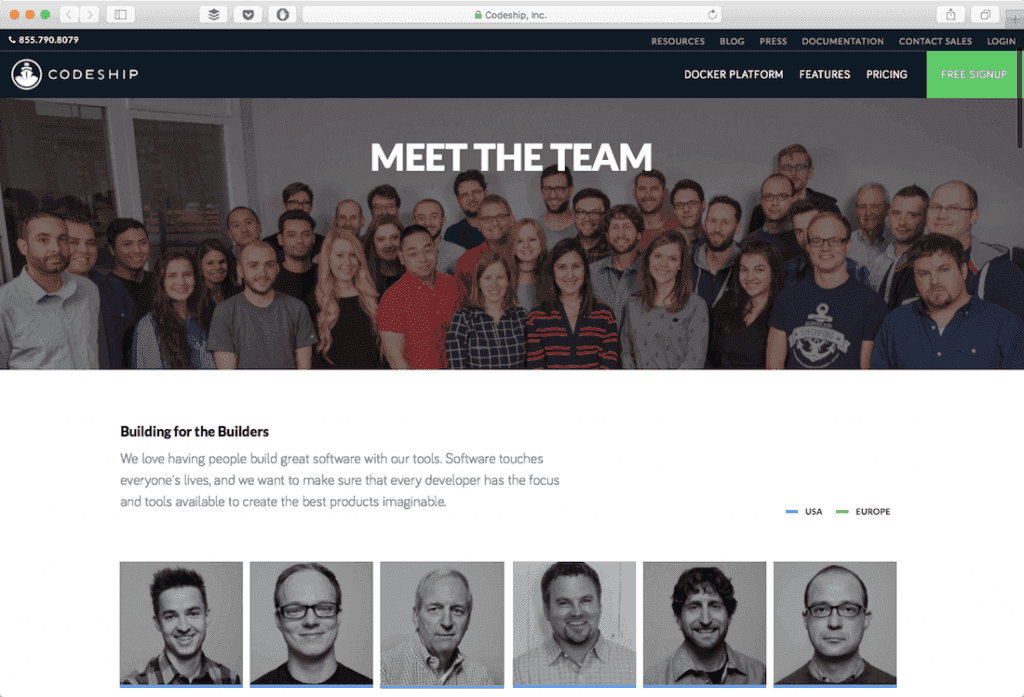
這是一個簡單卻有趣的網頁設計趨勢。 在過去幾個月瀏覽網站的過程中,我們發現使用圖庫圖片的網站在不斷的減少。作為用戶,我們更愿意看到那些能夠表明公司或業務的照片,而不只是一張通用的圖片。
我也有這樣的感覺,網頁設計師寧可不選擇圖片,也不會使用圖庫圖片。
攝影是一種藝術的表現形式,卻被人們遺忘了若干年。但在2017年它會強勢回歸。然而,銘記于心的事情是你網站的服務目的是什么。因此,上述的一切,包括網站圖像的選擇,請務必要這樣做。
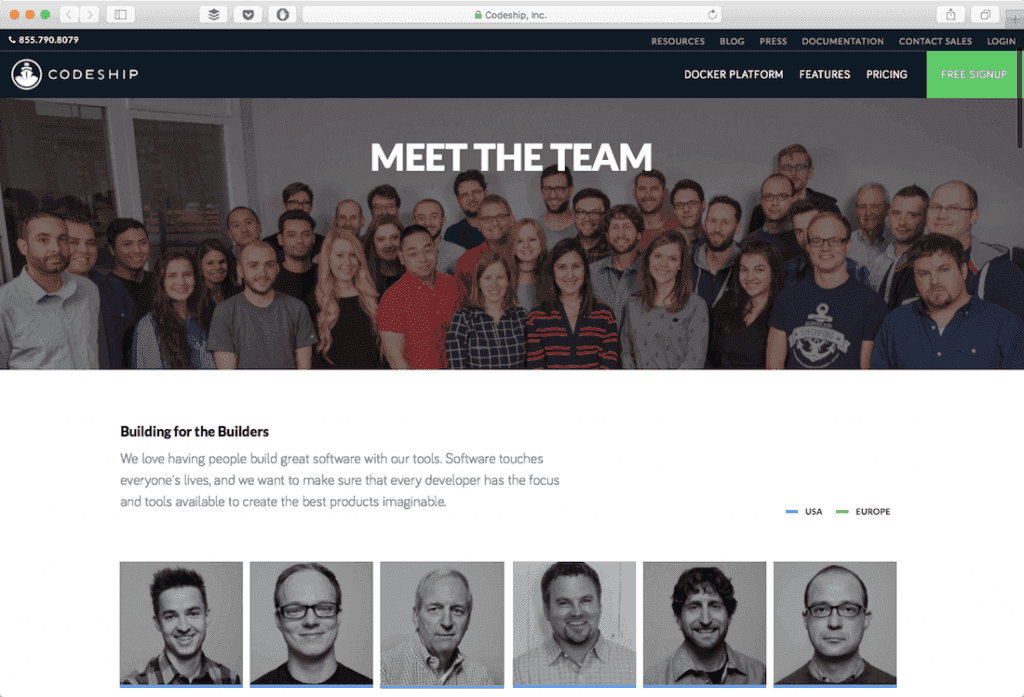
個人照片(團隊照片)同樣很受歡迎——請給品牌一個門面

不僅真實圖像的使用率在不斷的增長,而且像卡通、漫畫以及其他插圖的使用比例也在增加。尤其是在一些科技類的社區中,通常會用一則漫畫來談論特定的主題或闡述一些細節。
8. Material Design
近年來,由 Google 推出的材料設計語言正穩步的推廣到其應用程序中,包括 Gmail,Google 地圖,Google 云盤和 YouTube 。而早在 2013 年,材料設計就以搜索詞的形式出現了,但直到 2015 年它才成為了主流。
它是一種在頁面上創建具有意義的層次排版結構的設計方法,在移動和響應用戶動作的同時,將用戶的焦點繪制到不同的區域。他們稱后者為材料動效。而材料設計則是利用幾何形狀從視覺上來增強他們網站的體驗。
由于它具備極大的靈活性,以及所有設備的兼容性,它也越來越受歡迎。
這是一個關于材料設計及其未來的持續討論。要詳細了解材料設計,請參閱Google上的簡介。
9. 長滾動頁網站
它是一個擁有利弊的長滾動頁網站。總而言之,我們看到了越來越多的長滾動頁網站的出現,例如 Facebook,Twitter 或 Instagram 。它們看似無底,然而又很成功。
在 Facebook,Twitter 和 Instagram 網站上,用戶通過長時間滑動頁面,來不斷的刷新與瀏覽新的內容。作為慵懶的人類,我們已經習慣了現在的行為方式。許多網站也都在摒棄菜單和標簽選項,取而代之的是將所有內容放在一個長長的頁面上。而網站也可以拆解為圖像、文字與視頻,用以增添一些讓人們感到有趣的體驗。
那么,就繼續愉快地滾動吧!
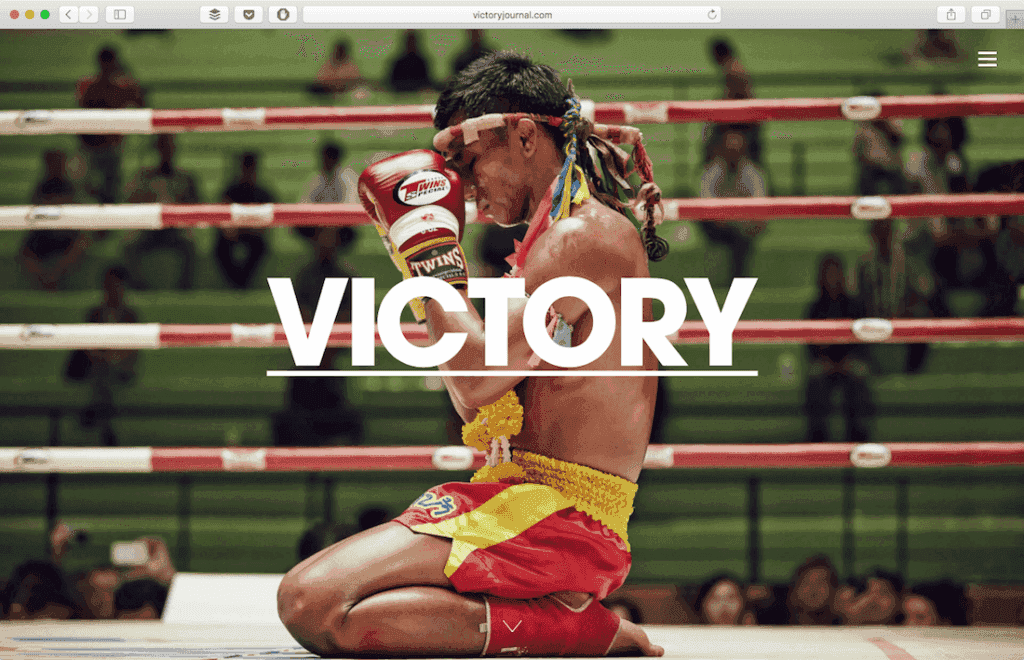
10. 字體排印越來越大
字體排印越來越大,并且更大膽。
2016 年我們已經看到了字體的大小與外觀設計的增長,但這種趨勢不會很快就停止。品牌名稱將會變得更大、更醒目,甚至會全屏出現。而動態的顏色與紋理也將添加到那些有趣、充滿活力的字體中,并創造出一個讓你“哇”的效果。
總結
雖然,我們認為這份列表上的所有內容都相當不錯的,但不要嘗試將每一個趨勢都納入到你設計的新網站上。它們中的一些適合為企業服務,而你也可以選擇一些客戶需要和想要的樣式和功能。同時,不要嘗試太多不必要的功能,這樣會立刻降低網站的用戶體驗。所以,請謹慎的選擇,最重要的是要有創意。






 全國服務咨詢熱線
全國服務咨詢熱線
 關注中閥微信平臺
關注中閥微信平臺