網頁設計師們特別青睞這3種設計趨勢
2017/11/3 17:22:29 技術文章1、底部導航設計
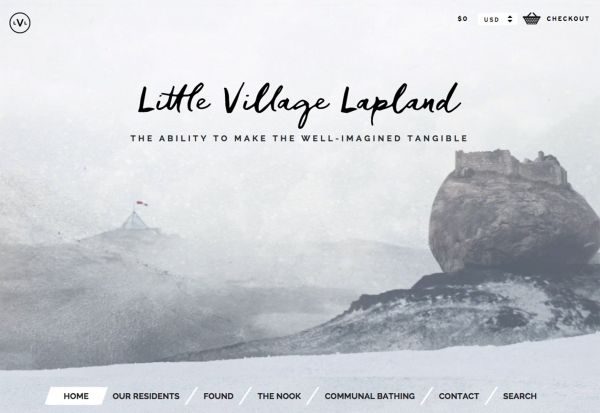
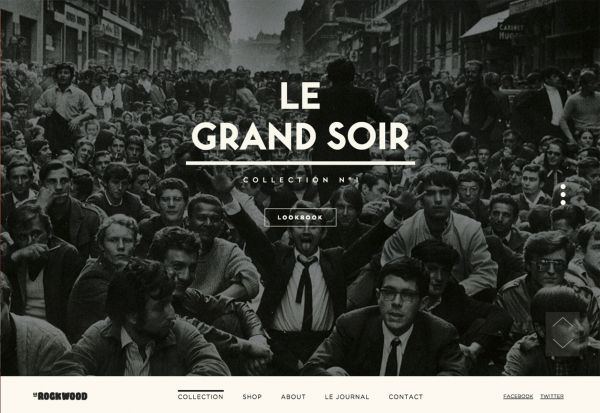
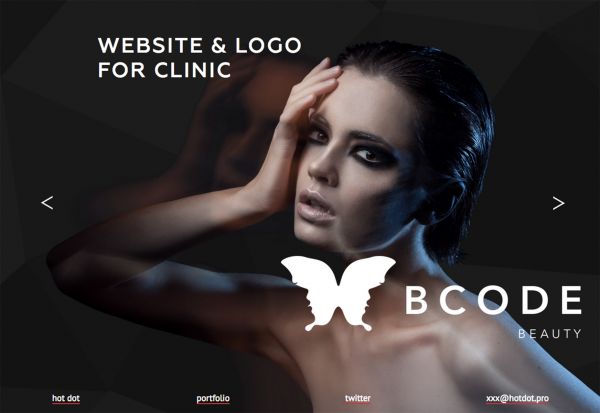
在手機上,底部導航是普及率頗為高的設計,但是在網頁上就不算多見了。雖然側邊欄和垂直導航基本上要脫離實驗性設計的身份了,但是底部導航這種“反習慣”的設計,仍然算是激進的一種設計手法。
底部導航在網頁上是先鋒的設計,所以它不是兼容所有用戶的一種設計策略。如果你做的是一個強調設計、受眾接受性較強的網站,可以嘗試接入這一設計趨勢。
如要使用底部導航加持設計,那么你需要正確地使用它:
保持簡約,在不用向下滾動的頁面上使用上佳,少數頁面使用為好設計的要醒目,不要讓用戶忽略它們
如果頁面較長,使用懸浮固定的底部導航
搭配極簡風格的設計框架,復雜的網頁設計會讓用戶忽略底部導航加入一些額外的元素來強化導航功能,確保用戶不會迷失。

Lapland

Rockwood

Hotdot
2、Box元素
Box,盒子是一種非常實用的頁面元素載體,在數字設計日趨多樣繁復的2017年,Box 元素簡直是設計師手里的攻城利器。從功能上來說,它和Material Design 中卡片的概念是高度相似的,但是它并沒有限制在這個風格當中。和卡片一樣,Box 元素可以承載各種各樣的內容,它非常符合今年設計師對于多樣性的需求。
當你開始使用Box元素的時候,應該注意下面的問題:
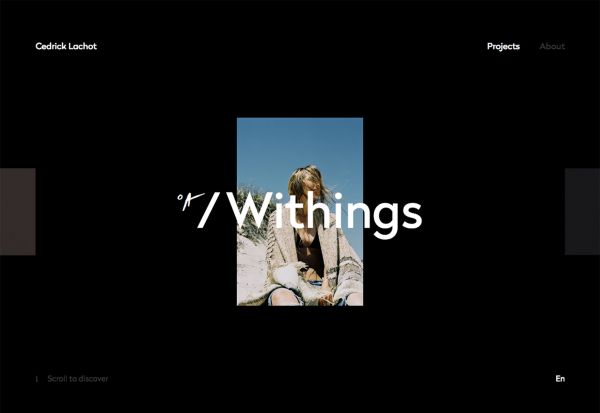
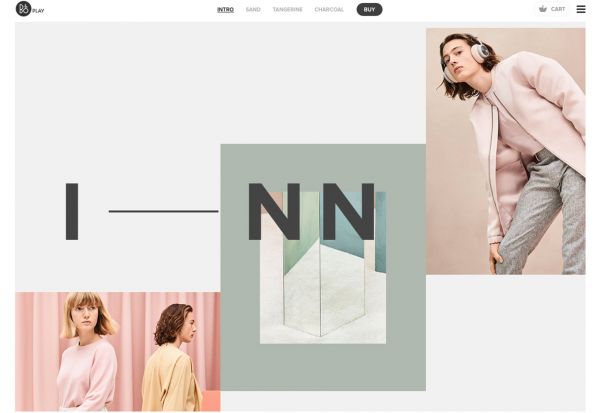
使用Box 來創建視覺焦點,比如下面的 Cedrick Lachot 這個網站使用Box 將不同的元素分層,類似下面的Feudi Di San Gregorio 這樣設計使用Box 來強化流程和視覺。Beoplay 的網站就使用堆疊的Box來創建視覺路徑,每個Box中承載不同的動畫,吸引用戶滾動瀏覽。

Cedrick Lachot

Feudi Di San Gregorio

Beoplay
3、豎線元素
雖然用戶并不一定會時刻注意到網頁背后的柵格系統,但是恰到好處的豎線元素,絕對能夠強化整個網頁的設計感。
豎線元素主要還是起到裝飾性的作用,和我們常見的原型、矩形和橫線元素不同,豎線元素其實出現的非常少,在很多時候能夠給整個設計一種有趣、別具一格的體驗。
豎線元素無疑會讓網頁更加風格化,不過它的侵略性并不強,所以,它的應用范疇還是很廣的:
可以嘗試使用較細的豎線融入背景
創建垂直豎線的圖像拼貼
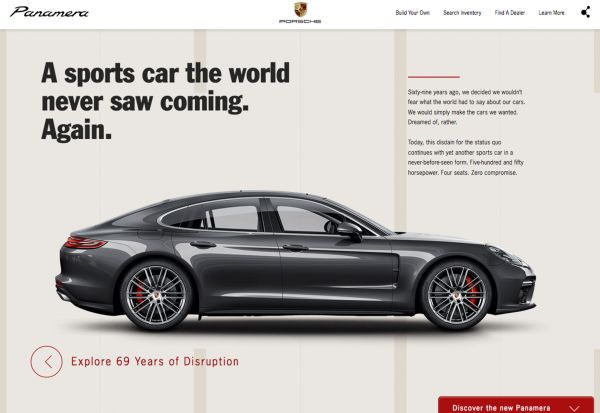
在主圖上使用豎線元素創造視覺深度,強化層次使用豎線穿過圖片上的視覺焦點
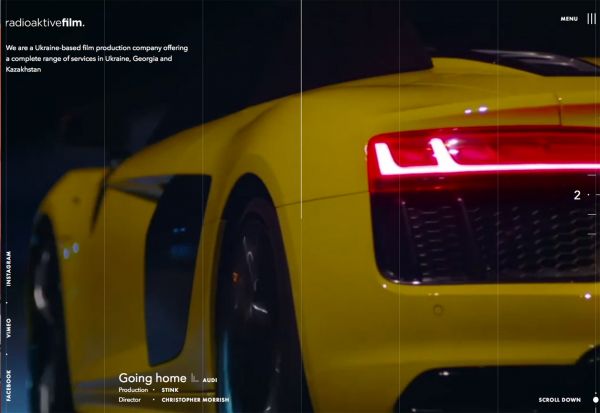
使用分屏式的設計,創造出垂直分割的視覺體驗使用其他的小元素縱向排列,在背景中使用
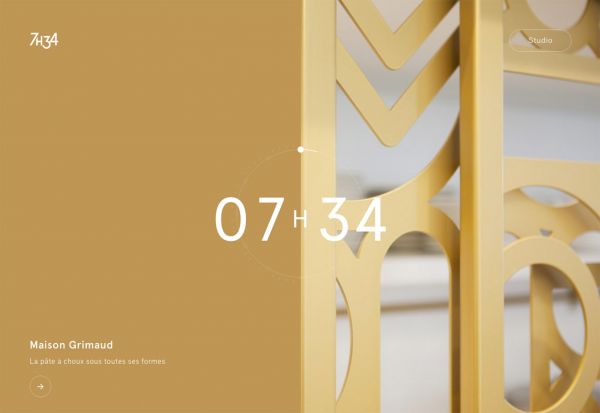
讓元素在縱向上堆疊,而不是常見的橫向排列。

Porche

Radio

7h34
結語
趨勢能夠流行多久?誰不知道,這是使用設計趨勢的風險所在。趨勢無疑是有時間限制的,但是在此刻,它是有價值和意義的。
 全國服務咨詢熱線
全國服務咨詢熱線
 關注中閥微信平臺
關注中閥微信平臺